![]() Галина Карпова
Галина Карпова
Подготовка фотографий к публикации в блоге. Мастер-класс.
▼ Скачать + Заказать документы
Изучаем возможности Worda
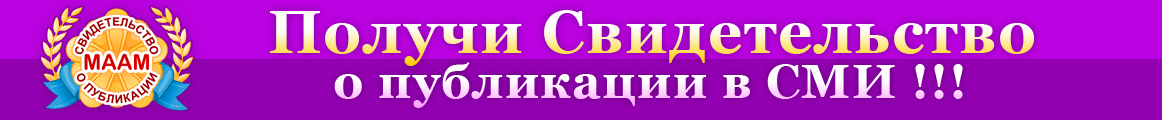
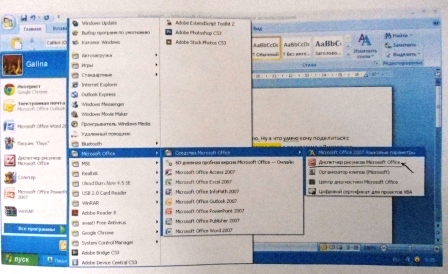
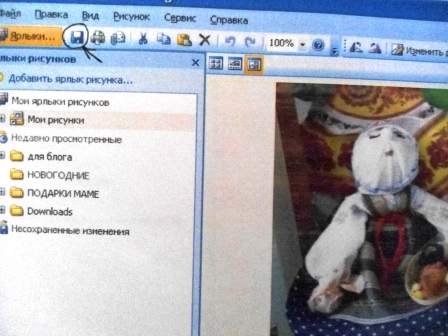
Прогресс, как известно, не остановить, и нам приходиться шагать с ним в ногу, хотим мы этого или не хотим. Порой молодёжи, родившийся с мышкой в руках, не понять нас, кто эту мышку взял на пятом десятке. «Мам, ну что тут непонятного? Я тебе уже тысячу раз показывал! Что ты опять тут понажимала?». Я думаю подобные возгласы слышали не раз мои ровесницы. Но хоть и с некоторым трудом, я всё-таки преодолеваю трудные ступеньки компьютерной премудрости. И хоть я ещё совсем не компьютерный асс, многого ещё не знаю и многого ещё не умею, но тем, что умею, хочу поделиться с вами. Сегодня я хочу рассказать, как подготовить фотографии к публикации в блоге. Нужные для поста фотографии я «кладу» в папку «Мои рисунки». Прежде чем загрузить фотографии в пост, я их подготавливаю в программе «Диспетчер рисунков Microsoft Office». Знаю, что можно делать в других программах, например, в фотошопе, но мне удобнее в этой, я к ней привыкла. Как найти «Диспетчер рисунков Microsoft Office»? Нажимаем на кнопочку «пуск» в левом нижнем углу, а затем на «Все программы». Ищем в списке программу «Microsoft Office», кликаем, открывается окошко со списком. Кликаем по верхней строчке «Средства Microsoft Office», открывается ещё одно окошко, и там мы видим, то что ищем - «Диспетчер рисунков Microsoft Office». Я пометила стрелочкой.
Темочки:

Ближе

Кликаем по этой строчке. Программа открылась.

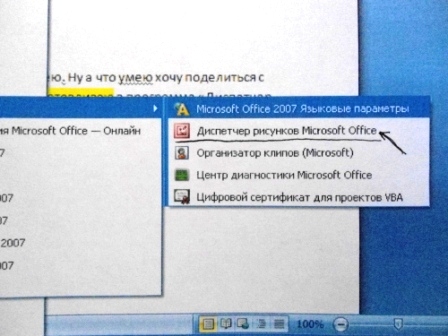
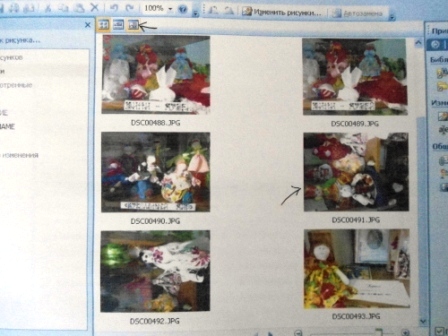
Выбираем нужное нам фото. Например, фото с куколкой «Бабка характерная». Для удобства работы нажимаем на значок «Представление одного рисунка». В левом верхнем углу над фотографиями. Теперь наше фото выглядит так.

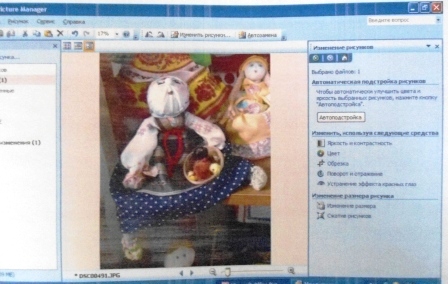
Его нужно повернуть. Вверху стрелочки поворота рисунков. Кликаем на стрелочку вправо.

Вот так.

При необходимости можно воспользоваться функцией «Изменить рисунки». Кликаем на этот значок. Он находится на правом голубом поле. Появляется надпись «Изменить, используя следующие средства.

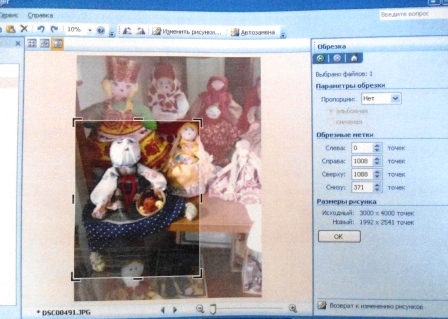
Воспользуемся функцией «обрезка»

Выделяем нужный фрагмент.

Кликаем по ОК. и затем на строчку «Возврат к изменению рисунков», которая находится в правом нижнем углу

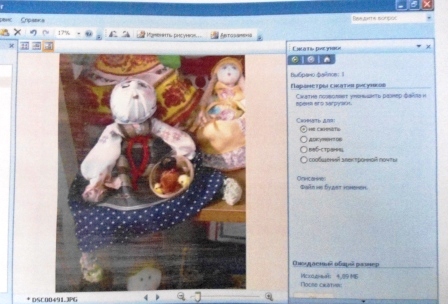
Бывает так, что наши фотографии слишком много «весят», т. е. имеют слишком большое разрешение, и поэтому при загрузке в блог возникают затруднения. Чтобы этого не случилось фотографии надо «сжать». Кликаем на строчку "сжатие рисунков".

Открывается новое окошко. «параметры сжатия рисунков».

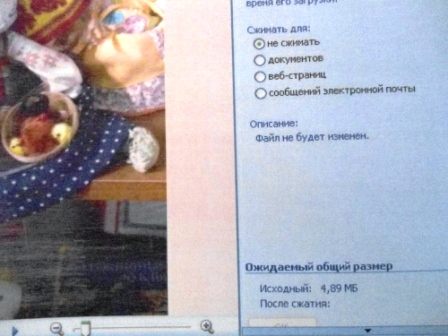
Вот так виднее.

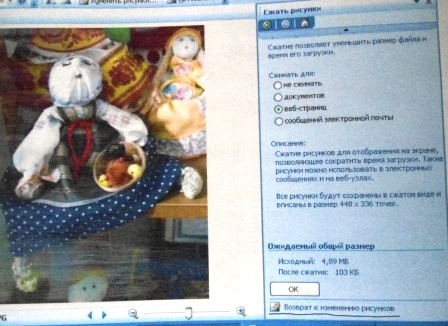
В столбике «Сжимать для» нам надо кликнуть на кружок «веб-страниц»

Потом на ОК. Потом на «Возврат к изменению рисунков»
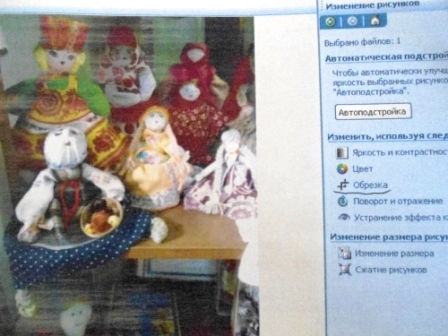
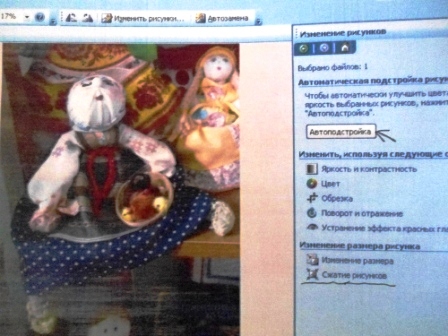
Если вы не очень довольны качеством своих фотографий, нажмите на кнопку «Автоподстройка».

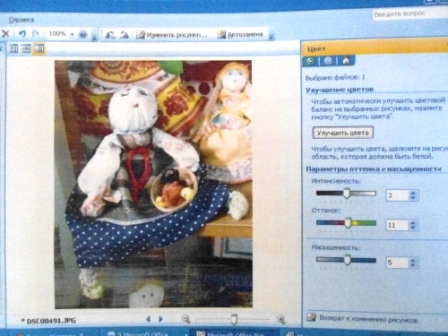
Можно поэкспериментировать с цветом. Кликаем на эту функцию.


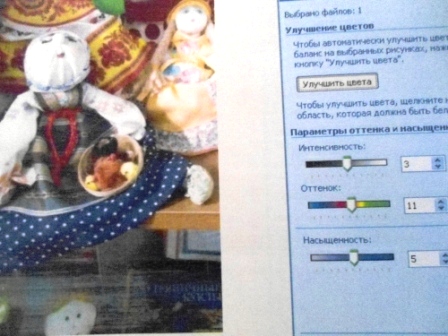
Чтобы автоматически улучшить цвета, кликаем на кнопку «Улучшить цвета». Можно также «вручную» изменить интенсивность, насыщенность и оттенки цвета.
Если вы довольны результатом своих манипуляций, не забудьте нажать на значок "сохранить".

Если предполагаются в публикации несколько фотографий, всё вышеописанное нужно повторить с каждой. Надеюсь, для тех, кто делает первые шаги в сторону «компьютеризации», мой мастер - класс пригодится. Желаю, чтобы все ваши посты были «золотыми»! Удачи!