![]() Ирина Голубева
Ирина Голубева
Мастер-класс «Создание анимационной открытки в графическом редакторе GIMP»
▼ Скачать + Заказать документы
Мастер-класс по теме «Создание анимационной открытки в графическом редакторе GIMP»
Цель – показать возможности программы для подготовки анимационной картинки и создать открытку, посвященную 8 марта.
Задачи:
1. Познакомить участников с терминологией графического редактора и меню;
2. Создать анимационную открытку, посвященную 8 марта;
3. Провести презентацию открыток.
Организация занятия – фронтальная работа, индивидуальная или парами.
Оснащение и оборудование: ПК и графический редактор GIMP
Темочки:
- Аппликация. ВСЕ виды аппликации
- Модель трёх вопросов. Образовательная технология
- Мультипликация, анимация. Создаем мультфильмы
- Мультипликация. Методические материалы
- Открытка своими руками
- Поделки. Мастерим с детьми
- Рисование в графических редакторах. Paint
- Темочки
Дидактические материалы: презентация (на экране, инструкция по работе, цветовой текст, анкета, образец открытки.
Время – всего 45 минут ( 13:00 – 13:45)
Ход занятия.
Добрый день! Меня зовут Ирина Юрьевна! Сегодня я вам расскажу и покажу, а вы потом сами создадите анимационную открытку в графическом редакторе GIMP.
Почему открытка и почему именно эта программа. Мы в наше время, как и в прошлые века, пользуемся открытками для поздравления друзей и близких. Но мир не стоит на месте, особенно в техническом аспекте и открытка из бумажной (хотя и такая тоже существует) превращается в электронную, а еще и анимационную. Поэтому приятно накануне 8 Марта, создать такую открытку. А GIMP - мощный и многоцелевой графический редактор и бесплатно распространяемый.
Анимация – это движение изображения на экране компьютера. Вы уже знакомы с этой технологией по мультфильмам. Фактически мультфильм – это и есть анимационный фильм.
У вас на столах лежит инструкция поэтапного создания открытки. Я сейчас буду объяснять и показывать, а вы смотрите и можете себе отмечать особые моменты в своих инструкциях и выполнять задание.
Инструкция. (Анимация-пазлы)
Что нам понадобится:



Рассмотрите меню. В разделе инструментов, нам понадобятся для работы:
Градиент,
Кисть
Эллиптическое выделение
Ножницы
Плоская заливка
Волшебная палочка.
Как сделать
1. Создать новый файл с белым фоном размером 600х480 пикселов. Портретный формат листа. СлойСоздать слойТип заливки слоя белыйОК
2. Выбрать два цвета для фона в инструментах в цветовой палитре
(по умолчанию всегда стоят черный и белый). Что бы выбрать цвет, надо щелкнуть левой кнопкой мыши по первому квадратику (выпадает палитра цветов, выбрать цвет и подтвердить – «ОК», повторить действие со вторым квадратиком.
Для фона предлагаю голубоватые оттенки. В инструментах нажать дважды на значок – градиент и выбрать радиальный градиент. Провести от середины белого листа вниз за пределы листа. Выбираем кисть и по фону разбрызгиваем золотые шары.
3. Создать новый слой, прозрачный. СлойСоздать новый слойТип заливки слоя прозрачныйОК
4. В инструментах выбираем эллиптическое выделение и создаем овал и заливаем его красным цветом. Снова выбираем эллиптическое выделение и рисуем внутренний контур и заходим в верхнем меню Правка ВырезатьВыделениеСнять выделение.
Повторяем действие на этом же слое, но рисуем кружок большего размера. Получаем ВОСЬМЕРКУ.
5. Теперь начинаем рисовать сам цветок. Контур цветка можно нарисовать вначале карандашом, можно кистью. Выбираем кисть
6. Заливаем лепестки разными оттенками выбранного цвета. Дорисовываем листики.
7. Объединяем все слои в один. Нажимаем правой кнопкой мыши на верхний слой, появляется табличка. Выбираем - объединить слой с предыдущим. На открытке можно поставить подсветку. (Фильтры-Свет и Тень- Градиентная вспышка) И так проделываем до тех пор, пока не останется один слой. Открытка готова. Приступаем к анимации.
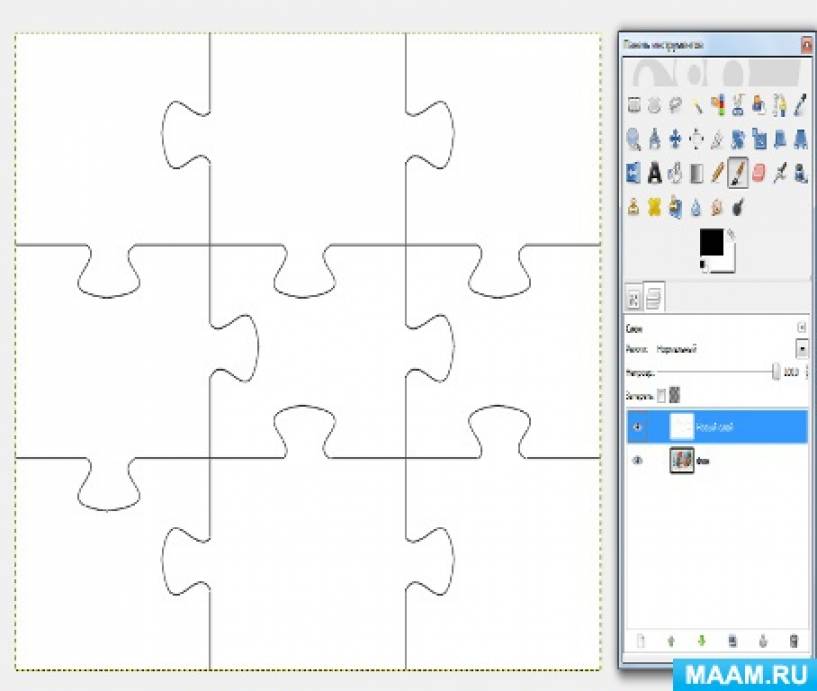
8. Создать новый слой белого цвета: СлойСоздать слойТип заливки слоя белыйОК. Далее применяем для этого слоя команды: Фильтры – Визуализация - Текстура-Головоломка.

9. В параметрах выставляем число пазлов 3х3, жмём ОК. Получилась сетка с пазлами:

10. Инструментом Волшебная палочка щёлкаем на одном из пазлов. В диалоговом окне «Слои» активируем нашу выбранную картинку – щё лкнув по ней мышкой:

11. Теперь выполним: Правка - копировать, Правка -Вставить как- Новый Слой. Вот наш первый пазл:

12. Повторить пункты 10 и 11 с остальными пазлами в сетке.
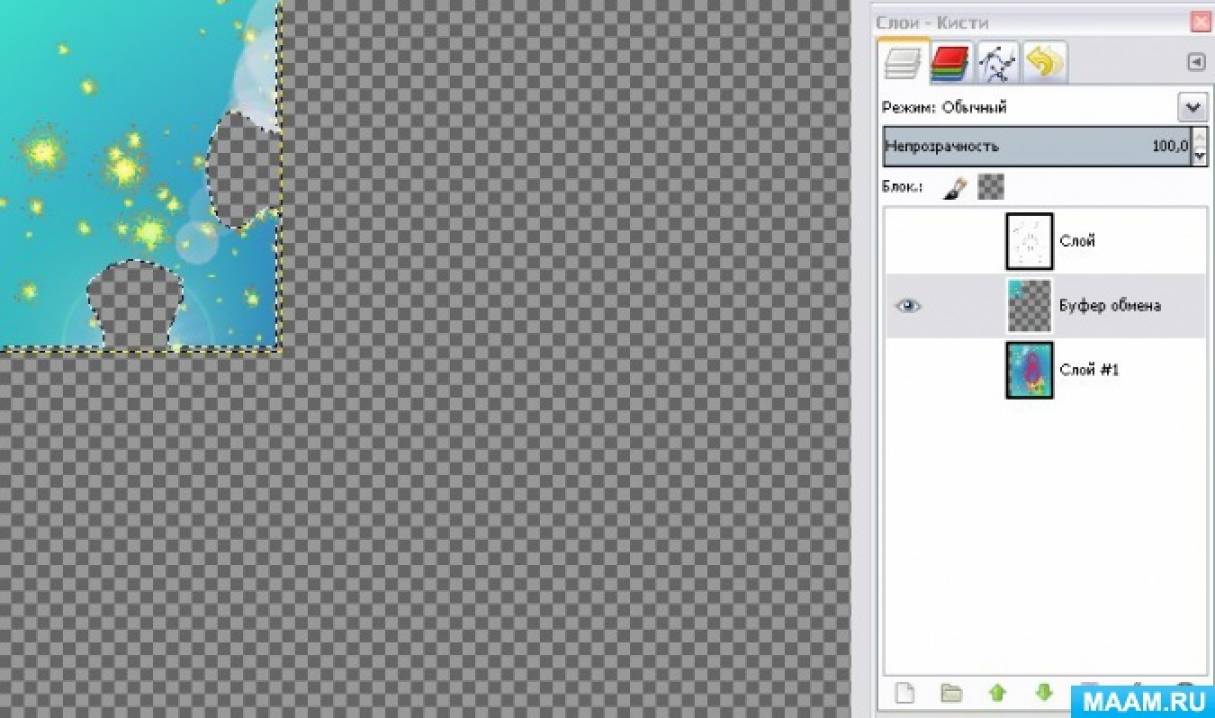
13. Удаляем наш Новый слой с сеткой пазлов: В Диалоговом окне «Слои» нажимаем правой кнопкой по слою «Новый слой» и выбираем команду удалить слой. И сразу создаё м новый слой с прозрачной заливкой: СлойСоздать слойТип заливки слоя ПрозрачныйОК.
14. В Диалоговом окне «Слои» зажимаем новый слой мышкой и перемещаем вниз под все слои, а слой «Фон» перемещаем вверх над всеми слоями. Выключаем наш «Новый слой» и слой «Фон», нажав по глазу рядом с каждым из этих двух слоёв в Диалоговом окне «Слои». Это нужно для того, чтобы собрать наш пазл, с помощью инструмента Перемещение. После того, как пазл собран, вновь включаем наш «Новый слой» и «Фон», нажав по месту, где был глаз, рядом с каждым из этих двух слоёв в Диалоговом окне «Слои», в результате на экране должно быть так, как на картинке ниже:


5. Проверим нашу анимацию. Фильтр-Анимация-Воспроизведение.
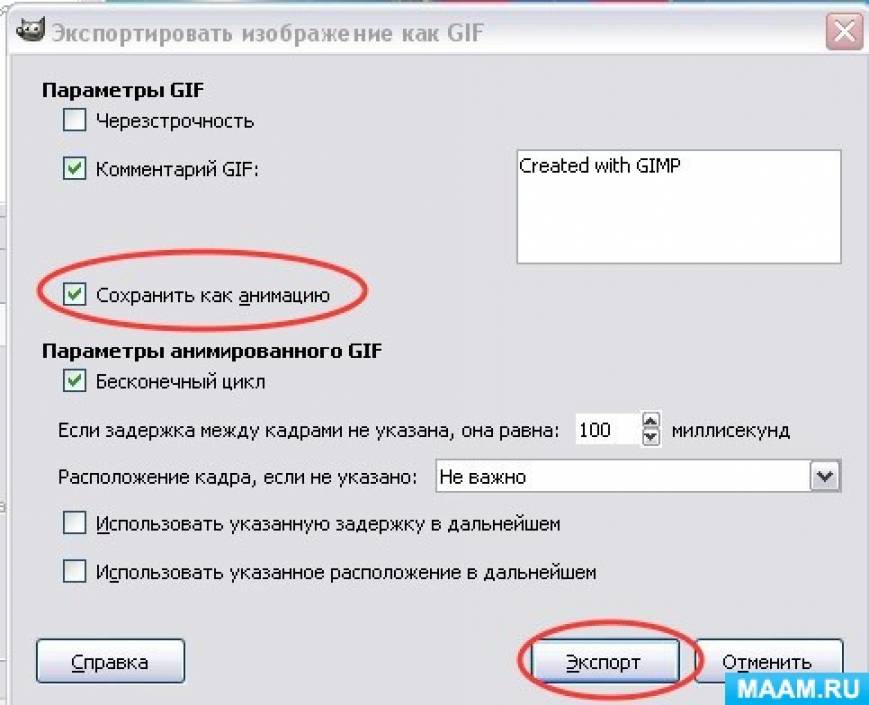
Сохраним полученное изображение как GIF-a нимацию:
В окне изображения ввести команду [Файл- Export As…]. В появившемся диалоговом окне, в строке имя, присвоить файлу своё имя с расширением gif, нажать экспортировать, далее обрезать (если выскакивает такая табличка, далее в окне ставим галочку (сохранить, как анимацию) и экспорт.